Image Resolution part 1: The basics
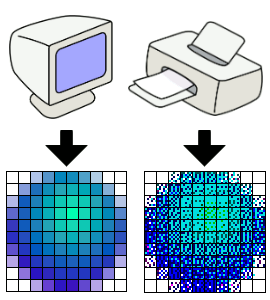
See figure 1 for how a "dot" relates to a "pixel" (thanks to wikipedia again). Note how the pixels translate to ink dots that are much smaller and seemingly more randomly placed.
I count myself lucky that my blog is called "Photoshop by the Numbers", meaning that I don't have to explain print technology (let alone print terminology). So let's turn to Photoshop and see how and where it uses resolution. Explaining that will give me enough material for an article or two.
The three parameters
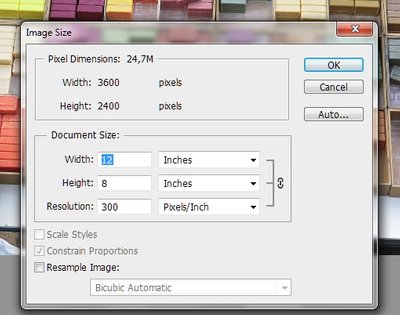
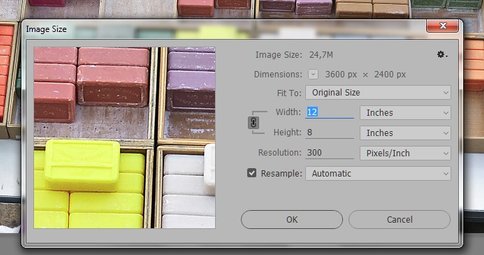
The one place where Photoshop allows the user to change the resolution of an image is in the Image Size dialog. It can be accessed from the menu: Image - Image Size... See figure 2 for how it looks. It has changed considerably since CS6, the previous version that I have. See figure 3 for the CS6 version.
A market in France
Figure 1. Pixels on a monitor, dots on paper
Trying to define image resolution
Not many words are as ambiguous as resolution, that is, in the context of digital photography. A camera is advertised as having a resolution of X megapixels. An inkjet printer can print at a resolution of Y dots per inch. A digital image file can be saved with a resolution of Z pixels per inch. A monitor is stated to have a resolution of WxH pixels.
Resolution clearly has at least something to do with the number of pixels, dots, lines or whatever elementary unit of image data, measured per axis, unit of length or just counted, sometimes in one dimension, sometimes in two. My feeling is that "counts per unit of length" is a better definition of resolution than just "counts", but it may not be so simple.
Wikipedia defines image resolution as "the detail an image holds". Not very exact if you ask me. Further in that article, an example is shown of a very blurred 8MP image, compared to the same image but 5MP and sharp. The sharp version, although containing less pixels, obviousy contains more image detail. Which of the two has a higher resolution? More pixels does not mean more image detail.
In printing, matters are even more complicated. Trying to understand "dots per inch", one discovers that a "dot", simple as it may seem, is quite an ambiguous concept. The word has different meanings in different contexts. Dot resolution may not be the same vertically and horizontally. Some (low-end) printers can only print a fixed amount of ink per dot position; some are able to output a variable amount, in which case smaller units are used, sometimes referred to as "spots". Dots are not printed in straight rows but in a sort of random pattern. (Well, I understand it's not random at all, but it looks at least quasi-random.)
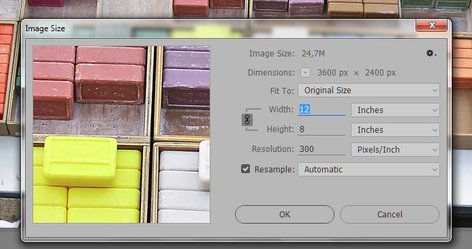
Figure 2. Image Size in Photoshop CC
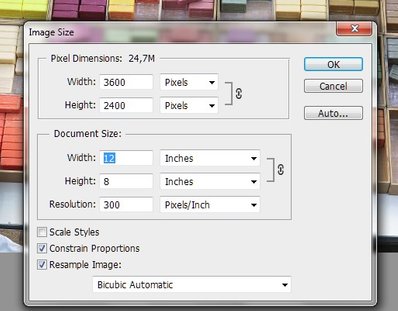
Figure 3. Image Size in Photoshop CS6
Different as the two versions may seem, both contain a field called "Resolution", and for both this field is defined by the amount of pixels per inch or pixels per centimeter. Obviously, while a window layout may change, the underlying logic doesn't. So let's have a look at this logic, the theory of resolution of a digital image.
The three relevant parameters are pixel dimension, size and resolution:
- Pixel Dimension is the amount of pixels, horizontal x vertical, of the image
- Image Size is the physical size of the image in width x height
- Resolution is the number of pixels per unit of length, usually denoted as ppi (pixels per inch)
The most important thing to realize about this, the one piece of knowledge that is the key to understanding resolution, is that these three parameters - pixel dimension, image size and resolution - are redundant. That means: once you know two of the three, you can compute the third.
Here is the formula that connects the three:
Resolution = (Pixel Dimension) / (Image Size)
Assuming that pixels are square, the formula works for both horizontal and vertical dimensions.
The simplest example of this equation is when we know all dimensions and want to compute the image resolution. Say, an image measures 2000 pixels in vertical direction. Its height is 10 inch. We must have a resolution of 2000 / 10 = 200 ppi.
Now let's assume we need a different version of this image that has the same size but 300 instead of 200 ppi. With resolution 300 and image height 10 inch, we now need 3000 pixels vertically.
Third, starting with these 3000 pixels, what if we return to the old resolution of 200 ppi? Obviously, with so many pixels available, our image will grow. The new height is 3000 / 200 = 15 inch.
The Image Size window
In the CS6 version of the Image Size window, the three quantities are clearly distinguishable. In the CC version less so, so I suggest to first look at the older CS6 version. See figure 4 below which repeats figure 3.
Figure 4. Image Size in Photoshop CS6 (same as figure 3)
The whole idea of the Image Size dialog is to change any of the three mentioned entities. But we are limited by the above restriction: we cannot change all three freely. Change two and the third follows by simple arithmetic.
First, a quick tour through the fields, starting with the three checkboxes, bottom-up.
- Resample Image is very important and highly related to resolution. When checked, you allow Photoshop to increase or decrease the number of pixels of the image (the first quantity as identified above). Otherwise, that number will not change.
- Constrain Proportions must be checked if you want the ratio between width and height to stay the same. Switch it off, and you may end up with an image that is wider or narrower than before. For the current explanation, keep it switched on.
- Scale Styles has to do with layer styles that must or must not scale proportionally with the current resize action. As a general rule, it should be checked. It is irrelevant if Constrain Proportions is unchecked. It is also irrelevant in the current discussion about resolution.
The drop-down field on the bottom of the window is important if you are resampling. It's not relevant in the current discussion.
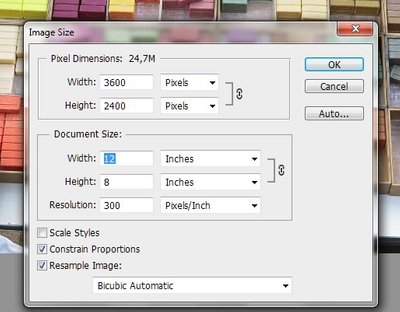
Start to uncheck Resample Image. As I said above, we tell Photoshop to not resample, meaning: the amount of pixels may not change. See what happens to the dialog (figure 5 below): the block labeled Pixel Dimensions is no longer updateable. The values are fixed to what they are. Only the middle block is active. It contains the other two quantities: Image Size and Resolution.
Figure 5. Image Size without Resampling
The functionality of this dialog - without Resampling - is straightforward. Either one changes Resolution, in which case Width and Height must change accordingly, or the other way round. No other possibilities exist. Width and Height are linked: update one and the other changes proportionally.
Resampling
Things are different when Resample Image is switched on. First, Constrain Properties becomes active (and if we switch it on, also Scale Styles). But more importantly, the Pixel Dimensions can now be updated, in addition to Image Size and Resolution. Given the interdependency of the three, this is slightly misleading. As we've seen before, we cannot freely update all three. The question is, what happens if we change one of them: Photoshop has to choose which of the others to change as well.
Let's find out. Starting with my example image, I change Width to something different, say 3000 pixels. Photoshop chooses to keep Resolution at the same value but update Width and Height, to retain the interrelationship between the three. The same happens when Width or Height is updated: Pixel Dimensions are changed accordingly, Resolution is kept the same so that the ratios remain correct.
So, what if we update Resolution? In that case, Photoshop needs to choose between Size and Pixels. In the example we're looking at, let's say we change resolution from 300 to 200 ppi. Either we keep the current number of pixels the same, in which case the physical size of the image stretches out to something bigger (because we only need 200 pixels to make one inch), or the physical size remains the same, in which case the number of pixels diminishes (again, because we only need 200 for one inch).
Photoshop chooses for the second option. Change the resolution and it will adjust pixel dimensions. Width and Height remain the same.
Image Size in CC
Now how does it work then in Photoshop CC? See figure 6, the same as figure 2 repeated below for convenience. Again, we have a Resample box and the familiar Width, Height and Resolution fields, but overall the whole dialog seems to have been redesigned. Yet, it is not so difficult to map the old version on the new one.
Figure 6. Image Size in Photoshop CC (same as figure 2)
- As stated, Resample Image is still there, although now called Resample.
- Constrain Proportions has been replaced by a clickable accolade between Width and Height. Like in the old version, it is only active when Resample is.
- Scale Styles is still there, but hidden in a small menu in the top right of the window.
- Resolution is still there, unchanged.
- Width and Height have also been kept, but there is a surprise. Change its unit from Inches (or any unit of length) to Pixels and its meaning flips to what was called Image Dimensions in the old version. More about this below.
- The new "Fit To" drop-down list provides a list of presets. It's there just for convenience.
That's about it. The most surprising change may be the merge of Image Dimensions and Pixel Dimensions, but this certainly makes sense. It removes the confusing situation of the three updateable but interdependent quantities.
In the CC dialog, the user determines - by choosing the appropriate unit - whether Image Dimensions (pixels) or Image Size (all other units) are supposed to be updated. When Resample is switched off, the "Pixels" unit of measure is disabled.
This finishes part one of a series of articles about image resolution. Next time, I will look at why we should change image dimensions or resolution at all.
Gerald Bakker, 10 March 2016
Related articles
Photoshop by the Numbers